
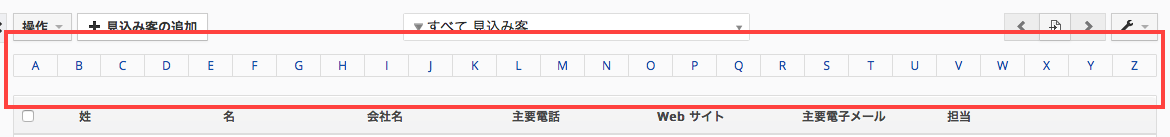
一覧画面の上部にアルファベットソーティングがあります。

これ英語で管理される際は便利なのですが、日本語で使われる場合は邪魔です。(笑)
なので消しちゃいましょう!というのが今回の趣旨です。
まずは、修正すべきファイルの場所ですが、
予定表
/layouts/vlayout/modules/Calendar/ListViewContents.tpl
その他全て
/layouts/vlayout/modules/Vtiger/ListViewContents.tpl
になります。
そして修正箇所ですが、
<div class="alphabetSorting">
<table width="100%" class="table-bordered" style="border: 1px solid #ddd;table-layout: fixed">
<tbody>
<tr>
{foreach item=ALPHABET from=$ALPHABETS}
<td class="alphabetSearch textAlignCenter cursorPointer {if $ALPHABET_VALUE eq $ALPHABET} highlightBackgroundColor {/if}" style="padding : 0px !important"><a id="{$ALPHABET}" href="#">{$ALPHABET}</a></td>
{/foreach}
</tr>
</tbody>
</table>
</div>
そして今回は、そのコードをコメントアウトします。
<!--
<div class="alphabetSorting">
<table width="100%" class="table-bordered" style="border: 1px solid #ddd;table-layout: fixed">
<tbody>
<tr>
{foreach item=ALPHABET from=$ALPHABETS}
<td class="alphabetSearch textAlignCenter cursorPointer {if $ALPHABET_VALUE eq $ALPHABET} highlightBackgroundColor {/if}" style="padding : 0px !important"><a id="{$ALPHABET}" href="#">{$ALPHABET}</a></td>
{/foreach}
</tr>
</tbody>
</table>
</div>
-->
結果が、これです。

スッキリしました!
次回は、アルファベットソーティングカスタマイズその2になります。